2018 Web Design Practices That Will Boost Conversion

With 2018 well underway, new concepts in web design are cropping up that will reshape the industry and more importantly boost your conversion rate in the years to come. Here are some of them.
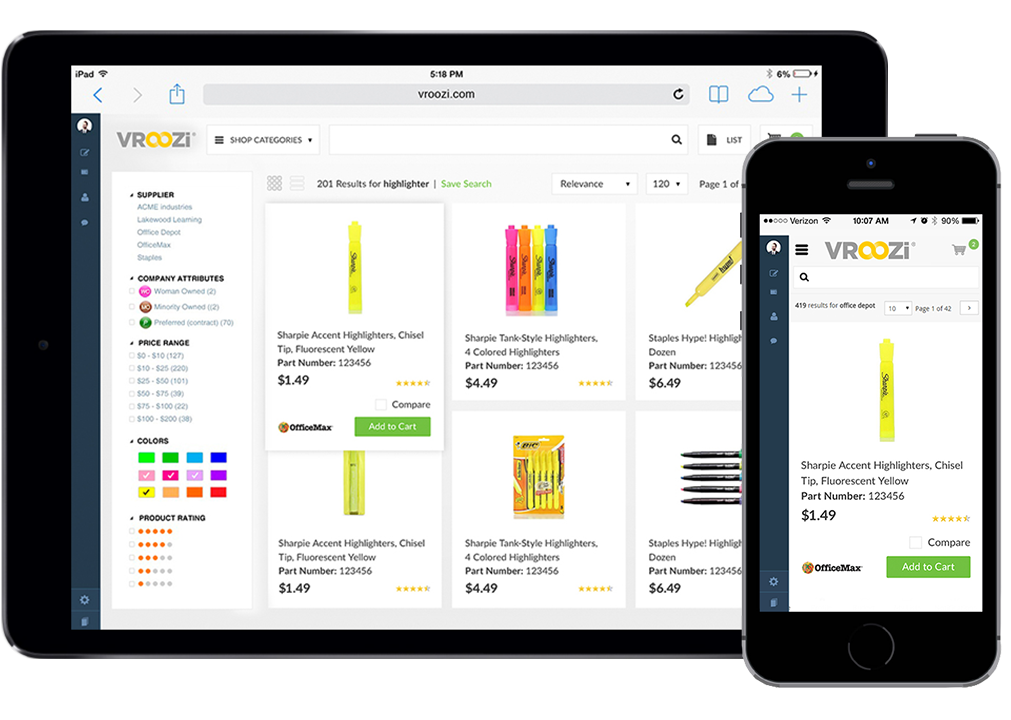
Design for content and not the device
There was a time when web users were all but glued to their PCs whenever they need to access the Internet. Nobody imagined that the web experience will transcend the mighty PC and make the jump to their phones!
Such is the surfing scene today, users tinkering away all day on their favourite mobile devices. As web designers, we would be foolish not to capitalize on this major resource.

The problem is that most businesses put their money in an outdated format, incapable of making the transition to the new mobile devices. And even now after being aware of this sudden shift in surfing tools, we still design for devices.
Most apps are designed to work on only one or two devices and not on others. We are a long way from creating apps capable of working on PCs, laptops, tablets, smartwatches, and even the latest 4K smart TVs that connect directly to the web. And we still have to see apps that will respond to the advances in voice recognition technology.
The key here is to be able to design apps that will move away from prioritising the device and go for content. Design apps that users can click on your site so Google Home can upscale it to work on mobile devices as well as any other device users choose to meet their Internet needs.
As devices being used by people increase in variety, we should take a long hard look at how we design our apps to make sure they don’t become obsolete when the next round of gadgets come about.
Personalise your apps to identify with your users
This particular idea is not really new. It has been kicked around for a while but never really maximised. It is only recently that the concept is beginning to catch up because the technology to realize authentic personalisation is starting to be available. The idea behind personalisation is not knowing details like the user’s name or other private details, but rather knowing what their particular interests are, their geographic location, what suggestions will make them buy or take your offer, etc.

Using tools like Optimizely will allow you create different variations of your page tailored for different users based on data about them like location, their origin, their device of choice and the like. Further advances in personalisation will allow you to eventually personalise your app based on keywords being utilised often by the users.
Make use of micro interactions to make the app more interesting
Micro interactions were small advances relegated to the backroom for some time because they were not deemed important. With more and more users turning to mobile devices in 2018, micro interactions are fast becoming mainstream.

In other words, micro interactions are visual confirmations that give users a feedback on whether the task they performed was successful or not. A good example is a visual confirmation you get after liking a certain post on social media. Or if on a consumer site, micro interactions tell the consumer if they have successfully completed a purchase or not. The possibilities are endless, you just have to be creative enough to use it.
Make the shift to multi-step forms
One of the more tedious facets of purchasing online is filling up forms. One of the major breakthroughs toward form filling optimisation is making the conversion to multi-step forms. Multi-step forms take away the seemingly daunting appearance of lengthy online forms and encourage users to be more interactive with the use of touch gestures and some micro interactions in lieu of typing.

This results in a more immersive and engaging experience for the user. Using Leadformly’s form analytics will help you pinpoint which fields and elements in your forms are generating conversions and which ones are not. Multi-step forms should be standard in forms web design in 2018.
Artificial intelligence and machine learning are right at our doorstep
With every branch of industry benefiting from artificial intelligence and machine learning, there is no reason for web design not to capitalize on this invaluable resource. Machine learning tools are on the threshold of being capable of making design choices for developers. Artificial intelligence is so much more efficient at crunching data and spewing interpretations than us humans can ever achieve. The idea is not to replace the web designer but rather arm him with a very powerful tool that will help him in his decision making using large volumes of solid data.

Make use of predictive analytics
One advantage of artificial intelligence is its ability to learn from patterns and repetitive behavior. Machine learning tools will make it possible to predict user preferences based on data gathered about their habits, choices, and even something as seemingly unrelated like the weather. Designing a predictive app capable of adjusting itself on the fly is about to become a reality.

Design improvements should be a constant thing
The old practise of redesigning a whole website when it is deemed old or obsolete is a thing of the past. With the introduction of conversion rate optimization and machine learning capabilities practically automating most testing and predictive analysis, the redesigning process will be replaced by a more constant state of self-improvement instead. Total redesign of a website is a bad idea to begin with.

It is at best inefficient, tedious, and a waste if valuable resources. Real optimisation should be based on user data gathered while using the existing site. All changes should be based on those.
Design your sites to work with conversational UIs
Over the next few years, conversational UIs will become a more common medium. Creating contents that can integrate with platforms like Google Assistant, Amazon Echo, voice search, chatbots, and voice recognition technology on all devices will help you cater to a wider user base. Integrating with these platforms means users can find you on whatever device they prefer to use for their online needs.
Summing up
Armed with all of these web design trends for 2018, there is little that is left in the form of an excuse not to come up with content that offers anything less than perfect as far as user experience is concerned. Advances in machine learning and artificial intelligence should give web designers the necessary edge to elevate the current user experience to new heights and take them to places never before thought possible.
Bio:
Marc Mazure is head of a team of highly skilled online marketers, web designers and developers at MLA web design London. Executing the highest standards in design, development & e-commerce solutions that are tailored to consumers’ needs. With years of experience in online marketing & web design, Marc offers a multitude of services with the very highest standards and principles.